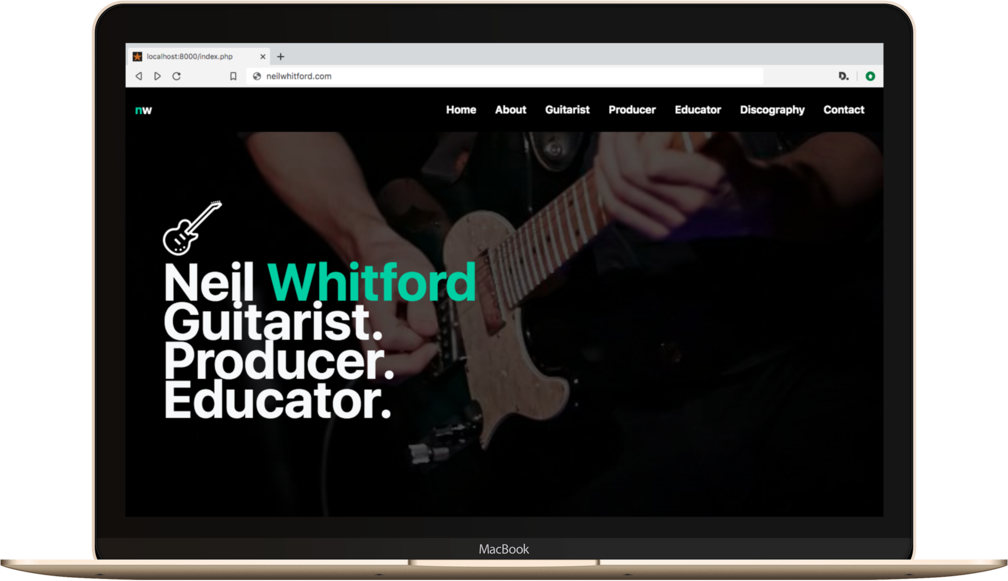
Neil Whitford
Neil Whitford is a Toronto guitarist, composer, producer and educator. He required a public facing website for his personal brand as well as his music production and teaching businesses. The project required UI/UX and graphic design, coding and architecture, branding, as well as copy editing. The end result centered on a bold palette of neon colors paired with a minimal black background, a simple but modern Helvetica typeface, scroll and page transition animations, the presentation of his diverse array of audio tracks, and a complete discography.

>_
tech stack
I built the site from scratch using HTML5, PHP, CSS3, Bootstrap 4, the SWUP library for animated AJAX page transitions, AOS (animate on scroll) for scroll animations, and the parallax animation library rellax.js. It also included audio player embeds from Soundcloud and hearthis.at platforms, and tech support for hosting providers, installation/deployment, and updating.